ICE Climbing Expedition: Unterschied zwischen den Versionen
(Die Seite wurde neu angelegt: „Dies ist ein '''Level Design''' des Teams KPP für das Fach Game Design Fundamentals. == Konzept == mini|291x291px|Legende für die einzelnen Blöcke im Level links|mini|Skizze des Levels Man spielt einen kleinen Pinguin der auf die Spitze des Berges klettern möchte um die große Welt zu sehen. Im Level gibt es verschiedene Arten von Plattformen die rutschig, sich drehen…“) |
Keine Bearbeitungszusammenfassung |
||
| (11 dazwischenliegende Versionen von 4 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{DISPLAYTITLE:Ice-climbing Adventure}} | |||
Dies ist ein '''Level Design''' des Teams [[KPP]] für das Fach [[Game Design Fundamentals]]. | Dies ist ein '''Level Design''' des Teams [[KPP]] für das Fach [[Game Design Fundamentals]]. | ||
Ebenso wurde für dieses Level ein interface erstellt. | |||
== Konzept == | == Konzept == | ||
Man spielt einen kleinen Pinguin der auf die Spitze des Berges klettern möchte um die große Welt zu sehen. | Man spielt einen kleinen Pinguin der auf die Spitze des Berges klettern möchte um die große Welt zu sehen. | ||
| Zeile 15: | Zeile 16: | ||
Um das Level zu schaffen braucht der Spieler vor allem eines....Skill und vielleicht auch keine Angst auszurutschen. | Um das Level zu schaffen braucht der Spieler vor allem eines....Skill und vielleicht auch keine Angst auszurutschen. | ||
== Umsetzung und Download == | [[Datei:Legende_IceClimbers.png|rahmenlos|450x450px]] [[Datei:Level_Design_IceClimbers.png|rahmenlos|685x685px]] [[Datei:ICE_climbing_expedition_Levelscreenshot.png|rahmenlos|685x685px]] | ||
== Umsetzung == | |||
Für das Level wurden eigene Sprites benutzt, welche von Götschl Hannah in Aseprite gemacht wurden. Um die rutsch Mechanik zu implementieren wurde auf das Physics behavior gesetzt. Für den Charactercontroller, die todes mechanik, Fallende Platformen, münzen sowie UI wurde Javascript eingesetzt. Für etwaige UI elemente wurde weiters das Anchor behavior eingesetzt. | |||
{| class="wikitable" | |||
|+Asset Liste | |||
!Sprite Name | |||
!Picture | |||
!Kommentar | |||
|- | |||
|Player | |||
|[[Datei:Pingu.png|zentriert|mini|117x117px|Player Charakter]] | |||
| | |||
|- | |||
|Coin | |||
|[[Datei:CoinIceClimbers.png|zentriert|mini|98x98px|Collectible]] | |||
|Collectible | |||
|- | |||
|Standard Block | |||
|[[Datei:StandardBlock.png|zentriert|mini|110x110px|StandardBlock]] | |||
| | |||
|- | |||
|Snow Block | |||
|[[Datei:Snow Block.png|zentriert|mini|116x116px|SnowBlock]] | |||
|Bricht nach einiger Zeit | |||
|- | |||
|Ice Block | |||
|[[Datei:Iceblock.png|zentriert|mini|111x111px|Ice Block]] | |||
|Rutschiger Block | |||
|- | |||
|Ice Spike | |||
|[[Datei:IceSpikes.png|zentriert|mini|106x106px|Ice Spike]] | |||
|Macht Schaden | |||
|- | |||
|Ziel Flagge | |||
|[[Datei:Victory flag.png|zentriert|mini|129x129px|Zielflagge]] | |||
| | |||
|- | |||
|Hintergrund | |||
|[[Datei:Snowy bg.png|zentriert|mini|128x128px|Hintergrund]] | |||
| | |||
|} | |||
== Interface == | |||
'''Anpassungen und Änderungen''' | |||
Im Level selbst wurden ein paar Bug Fixes, ein neuer Hintergrund, sowie ein Schneepartikel System eingebaut. Auch wurde eine kleine Animation für die Münzen eingestellt und generell mehr Münzen in das Level eingebaut. Allgemein wurde das Level etwas angepasst. | |||
'''UI''' | |||
In diesem Level gab es gleich mehrere Dinge die wir in das Interface einbauen wollen. So sind auf der linken Seite 2 Counter eingebaut die einerseits die gesammelten Münzen und andererseits die Tode mitzählt. | |||
Auf der rechten Seite ist ein Timer welcher während dem Spiel mitläuft. | |||
Die Münzen sowie die Zeit spielen in den Highscore ein - je mehr Münzen und je schneller man das Level besteht desto höher ist der Highscore! | |||
[[Datei:ICE UI.png|ohne|mini|539x539px|User Interface]] | |||
'''Start Screen''' | |||
Als Start Screen wird der Hintergrund des Spieles gezeigt und darüber werden, die gleichen Blöcke welche ebenso im UI eingebaut wurden, benutzt. Als Knöpfe werden "Start" "Options" und "Exit" angezeigt wobei "Exit" bei einem Knopfdruck nichts macht. Im Options Tab kann ein Name eingegeben werden welcher dann am Leaderboard angezeigt wird. Das Leaderboard wird links angezeigt und ist mit einem Server verknüpft um reale Daten anzuzeigen. Ganz oben wird in dem gleichen Design Element der Name des Spieles angezeigt. | |||
[[Datei:ICE MM.png|rahmenlos|440x440px]] [[Datei:ICE MMO.png|rahmenlos|429x429px]] | |||
'''Win Screen''' | |||
Ist das Ziel erreicht bekommt man eine Übersicht über sein Spiel sowie die Option zurück zum Hauptmenü zu kehren oder es gleich nochmal auszuprobieren. Man kann sehen wie viele Münzen man gesammelt hat, wie oft man gestorben ist und welche Zeit man erreicht hat. Zusätzlich wird auch der erreichte Score angezeigt. | |||
[[Datei:ICE WIN.png|rahmenlos|540x540px]] | |||
== Download == | |||
'''Download V1''' | |||
[[Medium:ICE.c3p|C3p Download]] | |||
'''Download V2 (mit Interface)''' | |||
Wichtig! Um zu gewährleisten das alles funktioniert muss erst ein Addon installiert werden. | |||
[[:Datei:ICE V2.c3p|C3p Download]] | |||
[[:Datei:Snow 1 0 0 0.c3addon|Addon Download]] | |||
Dafür muss Construct geöffnet werden, unter Menü -> Ansicht -> Addon Manager -> Installiere neues Addon | |||
Dort muss dann das heruntergeladene Addon ausgewählt werden. Anschließend kann das Projekt ganz einfach geöffnet und gestartet werden. | |||
[[Kategorie:Level Design im SS 2024]] | [[Kategorie:Level Design im SS 2024]] | ||
[[Kategorie:Game Interface im SS 2024]] | |||
Aktuelle Version vom 15. Mai 2024, 17:39 Uhr
Dies ist ein Level Design des Teams KPP für das Fach Game Design Fundamentals.
Ebenso wurde für dieses Level ein interface erstellt.
Konzept
Man spielt einen kleinen Pinguin der auf die Spitze des Berges klettern möchte um die große Welt zu sehen.
Im Level gibt es verschiedene Arten von Plattformen die rutschig, sich drehen oder nach unten fallen können. Zusätzlich machen Stacheln den Weg um einiges gefährlicher.
Das Level ist grundsätzlich nur über einen zuvor überlegten Weg schaffbar, manche Sprünge sind allerdings auf mehrere Arten schaffbar.
Es gibt keine Power-Ups aber Münzen welche man sammeln kann wenn man das möchte. Alle dieser Münzen zu sammeln gibt dem Level nochmal seine eigene Challenge.
Um das Level zu schaffen braucht der Spieler vor allem eines....Skill und vielleicht auch keine Angst auszurutschen.
Umsetzung
Für das Level wurden eigene Sprites benutzt, welche von Götschl Hannah in Aseprite gemacht wurden. Um die rutsch Mechanik zu implementieren wurde auf das Physics behavior gesetzt. Für den Charactercontroller, die todes mechanik, Fallende Platformen, münzen sowie UI wurde Javascript eingesetzt. Für etwaige UI elemente wurde weiters das Anchor behavior eingesetzt.
Interface
Anpassungen und Änderungen
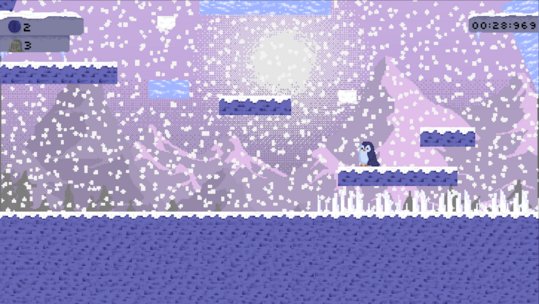
Im Level selbst wurden ein paar Bug Fixes, ein neuer Hintergrund, sowie ein Schneepartikel System eingebaut. Auch wurde eine kleine Animation für die Münzen eingestellt und generell mehr Münzen in das Level eingebaut. Allgemein wurde das Level etwas angepasst.
UI
In diesem Level gab es gleich mehrere Dinge die wir in das Interface einbauen wollen. So sind auf der linken Seite 2 Counter eingebaut die einerseits die gesammelten Münzen und andererseits die Tode mitzählt.
Auf der rechten Seite ist ein Timer welcher während dem Spiel mitläuft.
Die Münzen sowie die Zeit spielen in den Highscore ein - je mehr Münzen und je schneller man das Level besteht desto höher ist der Highscore!

Start Screen
Als Start Screen wird der Hintergrund des Spieles gezeigt und darüber werden, die gleichen Blöcke welche ebenso im UI eingebaut wurden, benutzt. Als Knöpfe werden "Start" "Options" und "Exit" angezeigt wobei "Exit" bei einem Knopfdruck nichts macht. Im Options Tab kann ein Name eingegeben werden welcher dann am Leaderboard angezeigt wird. Das Leaderboard wird links angezeigt und ist mit einem Server verknüpft um reale Daten anzuzeigen. Ganz oben wird in dem gleichen Design Element der Name des Spieles angezeigt.
Win Screen
Ist das Ziel erreicht bekommt man eine Übersicht über sein Spiel sowie die Option zurück zum Hauptmenü zu kehren oder es gleich nochmal auszuprobieren. Man kann sehen wie viele Münzen man gesammelt hat, wie oft man gestorben ist und welche Zeit man erreicht hat. Zusätzlich wird auch der erreichte Score angezeigt.
Download
Download V1
Download V2 (mit Interface)
Wichtig! Um zu gewährleisten das alles funktioniert muss erst ein Addon installiert werden.
Dafür muss Construct geöffnet werden, unter Menü -> Ansicht -> Addon Manager -> Installiere neues Addon
Dort muss dann das heruntergeladene Addon ausgewählt werden. Anschließend kann das Projekt ganz einfach geöffnet und gestartet werden.