Into the cave: Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung |
K (Kategorien hinzugefügt) |
||
| (23 dazwischenliegende Versionen von 3 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
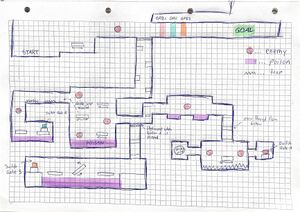
[[Datei:Into the cave.jpg|mini|Annotated Map]] | |||
[[Datei:Into the Cave Layout.jpg|mini|Into the Cave Layout]] | |||
Dies ist ein '''Level Design''' des Teams [[Platzhalter]] für das Fach [[Game Design Fundamentals]]. | Dies ist ein '''Level Design''' des Teams [[Platzhalter]] für das Fach [[Game Design Fundamentals]]. | ||
== Konzept == | ==Konzept== | ||
Das Ziel von Into the Cave ist, die drei Gates mit den jeweiligen Buttons zu öffnen, um an das Ziel zu gelangen. Die Buttons sind im Level verstreut und müssen vom Spieler gefunden werden. Der Charakter hat folgende Skills: Bewegen (vor und zurück) und Springen. | |||
In der Hälfte des Levels muss der Spieler das Power-Up "Double Jump" aufsammeln, um den Rest des Levels bewältigen zu können. Mögliche Gefahren sind die Gegner in Form von fliegenden und auch gehenden Monstern sowie Hindernisse wie Gift und Stacheln. Schlussendlich führt auch nur ein Weg zum Ziel, und zwar durch aktivieren der Buttons die jeweiligen Gates in der richtigen Reihenfolge zu zerstören. | |||
==Umsetzung und Download== | |||
'''Behavior''' | |||
*Player kann springen/double-jumpen und sich bewegen | |||
*Plattformen bewegen sich oder rotieren | |||
*Buttons zerstören die Wände, die den Spieler vom Ziel trennen und verschwinden dann von selbst | |||
*Gegner bewegen sich hin und her oder fliegen nach oben und unten | |||
*Gift, Stacheln und Gegner töten den Spieler bei Berührung | |||
---- | |||
Download the Minigame: [[Medium:Into The Cave Game.c3p|Into the Cave Game]] | |||
== Speedrun Highscores == | |||
{| class="wikitable" | |||
|+Highscores | |||
!Platzierung | |||
!Name | |||
!Zeit | |||
|- | |||
|1 | |||
|Rian Leutgeb | |||
|01:43:22 | |||
|- | |||
|2 | |||
|Justus Warm | |||
|01:47:00 | |||
|- | |||
|3 | |||
|Justus Warm | |||
|01:53:00 | |||
|- | |||
|4 | |||
|Johannes Eder | |||
|02:08:13 | |||
|- | |||
|5 | |||
|Raphaela Zehetner | |||
|02:25:04 | |||
|} | |||
Category: Any%, Glitchless | |||
[[Kategorie:Level Design]] | |||
[[Kategorie:Level Design im SS 2022]] | [[Kategorie:Level Design im SS 2022]] | ||
Aktuelle Version vom 7. April 2022, 12:26 Uhr


Dies ist ein Level Design des Teams Platzhalter für das Fach Game Design Fundamentals.
Konzept
Das Ziel von Into the Cave ist, die drei Gates mit den jeweiligen Buttons zu öffnen, um an das Ziel zu gelangen. Die Buttons sind im Level verstreut und müssen vom Spieler gefunden werden. Der Charakter hat folgende Skills: Bewegen (vor und zurück) und Springen.
In der Hälfte des Levels muss der Spieler das Power-Up "Double Jump" aufsammeln, um den Rest des Levels bewältigen zu können. Mögliche Gefahren sind die Gegner in Form von fliegenden und auch gehenden Monstern sowie Hindernisse wie Gift und Stacheln. Schlussendlich führt auch nur ein Weg zum Ziel, und zwar durch aktivieren der Buttons die jeweiligen Gates in der richtigen Reihenfolge zu zerstören.
Umsetzung und Download
Behavior
- Player kann springen/double-jumpen und sich bewegen
- Plattformen bewegen sich oder rotieren
- Buttons zerstören die Wände, die den Spieler vom Ziel trennen und verschwinden dann von selbst
- Gegner bewegen sich hin und her oder fliegen nach oben und unten
- Gift, Stacheln und Gegner töten den Spieler bei Berührung
Download the Minigame: Into the Cave Game
Speedrun Highscores
| Platzierung | Name | Zeit |
|---|---|---|
| 1 | Rian Leutgeb | 01:43:22 |
| 2 | Justus Warm | 01:47:00 |
| 3 | Justus Warm | 01:53:00 |
| 4 | Johannes Eder | 02:08:13 |
| 5 | Raphaela Zehetner | 02:25:04 |
Category: Any%, Glitchless