Groovy Gravity: Unterschied zwischen den Versionen
| Zeile 61: | Zeile 61: | ||
<gallery> | <gallery> | ||
Datei: cooldownOff.png|''Gravity Switch ist | Datei: cooldownOff.png|''Gravity Switch ist einsatzbereit'' | ||
Datei: cooldownOn.png|''Gravity Switch ist | Datei: cooldownOn.png|''Gravity Switch ist im Cooldown'' | ||
</gallery> | </gallery> | ||
Version vom 14. Juni 2022, 18:36 Uhr
| Groovy Gravity | |
|---|---|
 | |
| Studio | SK-Lieren |
| Publisher | SK-Lieren |
| Erstveröffent- lichung | 5. April 2022 |
| Plattform | Construct 3 |
| Genre | 2D-Plattformer |
| Spielmodus | Singleplayer |
| Sprache | Englisch |
Diese Wiki-Seite befasst sich mit unserem Game Groovy Gravity, mit Fokus auf Level-Design, Game Art und Interface. Das Spiel wurde entwickelt von Team SK-Lieren.
Download Link für das Spiel: Groovy Gravity
Einleitung
Groovy Gravity ist ein 2D-Plattformer, in dem man einen süßen, kleinen Lebewesen namens Blob steuert und ihn auf seiner Reise in die Wolken hilft.
Das ausschlaggebende Feature dieses Spiels ist der Gravity-Switch. Mit dieser Fähigkeit musst du dich durch das ganze Level durchschlängeln und die Schaltung der Schwerkraft meistern. Sammle alle Schlüssel im Level, um Schritt für Schritt ans Ziel voranzukommen.
-
verschiedenfarbige Schlüssel als Collectibles
-
erster Prototyp von Groovy Gravity
Steuerung
Reset
Mit R kannst du das Level von vorne anfangen, um deine Speedruns zu optimieren.
Run
Mit A bzw. ← und D bzw. → steuert man Blob jeweils nach links oder rechts.
Jump
Mit J oder ↑ führt man einen kleinen Sprung aus.
Gravity Switch
Mit K schaltet man die Anziehungskraft nach oben oder unten.
UI
Wir haben uns auf ein simples UI entschieden, um die wichtigsten Informationen zu zeigen:
Cooldown
Der Cooldown gibt an, wann der Gravity-Switch wieder benutzt werden kann.
-
Gravity Switch ist einsatzbereit
-
Gravity Switch ist im Cooldown
Death Count & Timer
Der Death Count und Timer dienen als selbst gesetzte Bonus Challenges.
Progress Bar
Für die Version 2.0 haben wir mit realen Elementen wie Post-Its gearbeitet. Ursprünglich war die Progress Bar als ein Bleistift, der durch einen Spitzer kürzer wird, konzipiert. Leider war dieses Konzept für uns zu schwierig zu implementieren.

Game Design
Ziel unseres Spiels ist es, das Game und die Steuerung so einfach wie möglich zu halten und aber doch den Spieler so gut wie möglich auf kreativer Art herauszufordern.
Daher haben wir uns für den Gravity-Gimmick entschieden; Dieser lässt sich in Construct 3 halbwegs leicht implementieren, und ermöglicht uns, ein ganzes Spiel daraus zu bauen. Groovy Gravity kratzt gerade erst an der Oberfläche, was für Levels man allein mit diesem Gameplay bauen kann. Dies würde den Rahmen unseres Projekts sprengen, also haben wir nur eine Handvoll von Hürden erstellt.
Level-Design
Das Spiel fängt mit einem Tutorial an. Wichtig für uns war, den Spieler in einer sicheren Zone anfangen zu lassen, damit er ein Gefühl für die Steuerung entwickeln kann, ohne dafür bestraft zu werden. Wenn man das erste Mal die Schwerkraft verändert, hat man sein erstes Hindernis vor Augen.
- Version 1.0
-
-
-
- Version 2.0
-
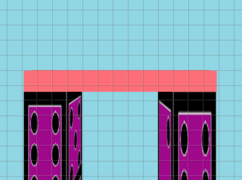
Warnblöcke als Hindernis
-
Tutorial zu Spielbeginn
-
Wohnhaus als Checkpoint
Level-Layout
Das Level Design basiert allein auf die Mechanik der Schwerkraftschaltung.


Character Design
Wir haben uns von Anfang an dafür entschieden, unser Game Konzept von Groovy Gravity zu erweitern, und eventuell ein ganzes Semesterprojekt daraus zu machen.
Enemy Design
-
grobe Vorstellung von natürlichen Hindernissen
-
zeitbasiertes Gameplay, um Speedruns zu fördern
Environment Design
-
unsere Vorstellung des Zeichenstils und Level-Layouts
Für unser Envorinment haben wir uns für einen handgezeichneten / scribbled look entschieden.
Dem Canvas an sich geben wir mit einer leicht zerknüllten Papiertextur etwas Tiefe.
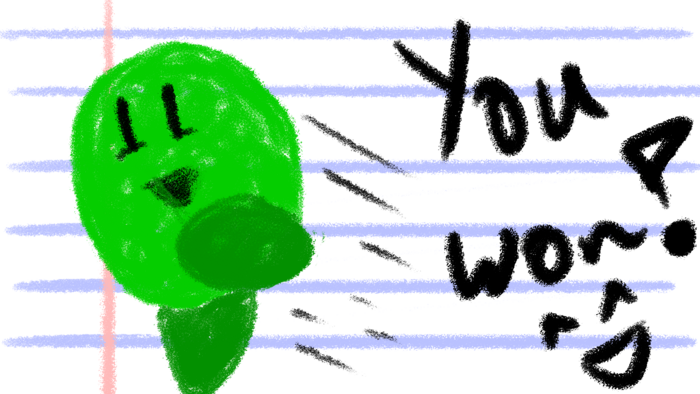
Winning Screen

Game Over Screen