Castle hyperdeath: Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 13: | Zeile 13: | ||
== GAME INTERFACES == | == GAME INTERFACES == | ||
==Game Interface== | |||
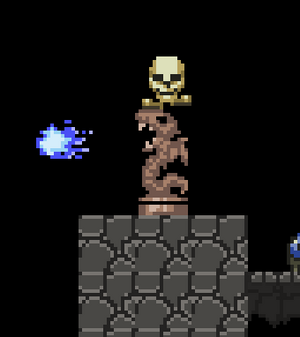
The Interface consists of an inventory, hearts as a life indicator, a start- and endscreen and some animations. | |||
[[Datei:Interface ingame.png|ohne|mini|395x395px|Interface]] | |||
== Animations == | |||
[[Datei:Death gif.gif|ohne|mini|Death Animation (Click on me!)]] | |||
==Main menu== | |||
[[Datei:Start Screen.png|ohne|mini|780x780px|Main Menu]] | |||
== Winning Screen == | |||
[[Datei:Winning Screen.png|ohne|mini|786x786px|Winning Screen]] | |||
==Game Over Screen== | |||
[[Datei:Game Over Screen.png|ohne|mini|766x766px|Game Over]] | |||
==Game Interface Prototype== | |||
CONTROLS: | |||
→ : Move Right | |||
← : Move Left | |||
↑ : Jump | |||
↑,↓ : Navigate through menu | |||
Space: Confirm menu | |||
Y,X : Navigate through inventory bar | |||
Esc: Reload | |||
RULES: | |||
Reach the end of the level to see the victory screen! | |||
If you get hit 3 times and loose all of you hearts, you will die and see the lose screen. | |||
Download the Minigame: | |||
[[Medium:Hyperdeath.c3p|Download]] | [[Medium:Hyperdeath.c3p|Download]] | ||
[[Kategorie:Game Design Fundamentals]] | [[Kategorie:Game Design Fundamentals]] | ||
[[Kategorie:Level Design im SS 2024]] | [[Kategorie:Level Design im SS 2024]] | ||
[[Kategorie:Game Interface im SS 2024]] | [[Kategorie:Game Interface im SS 2024]] | ||
Version vom 11. Mai 2024, 13:04 Uhr
Dies ist ein Level Design des Teams bool teamname = dru; für das Fach Game Design Fundamentals.
Konzept

Das Konzept des Spiels Castle Hyperdeath ist angelehnt an den weltweit bekannten Jump'n Run Super Mario. Einige Elemente wurden aufgegriffen und flossen maßgeblich in die Entwicklung des Spiels. Das Jump'n Run Game findet in einer Festung statt, in der es das Ziel ist vom Anfangspunkt bis zum Endpunkt zu gelangen ohne dabei zu sterben. Das Spiel startet neu, wenn der Spieler stirbt. Tödliche Faktoren sind in dem Spiel Schildkröten, Feuerkugeln und Lava.
Umsetzung
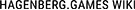
Das Spiel wurde mit der Website Construct3 erstellt. Die Grafische Umsetzung erfolgte im Pixelart. Alle Elemente wurden selbst gestaltet und im nachhinein eingefügt und dupliziert. Bauelemente die gleich aussehen, erfüllen, wie in den meisten Spielen, die gleiche Aufgabe. Das Spiel besteht zu einem Großteil aus soliden Bausteinen, Brücken, Lava, Drachenstatuen und Gegnern.
Steuerung

Gesteuert wird der Charakter mit den Pfeiltasten Links, Rechts und Oben. Der Boden ist leicht rutschig, sodass der Spieler oftmals bei Sprüngen nachkorrigieren muss um nicht in die Lava zu fallen. Je länger der Springknopf, die Pfeiltaste nach Oben, gedrückt wird, desto höher springt der Spieler. Dies kann einem helfen zwischen zwei Projektilen durchzuspringen.
GAME INTERFACES
Game Interface
The Interface consists of an inventory, hearts as a life indicator, a start- and endscreen and some animations.

Animations


Winning Screen

Game Over Screen

Game Interface Prototype
CONTROLS:
→ : Move Right
← : Move Left
↑ : Jump
↑,↓ : Navigate through menu
Space: Confirm menu
Y,X : Navigate through inventory bar
Esc: Reload
RULES:
Reach the end of the level to see the victory screen!
If you get hit 3 times and loose all of you hearts, you will die and see the lose screen.
Download the Minigame: