Groovy Gravity: Unterschied zwischen den Versionen
K (fixed typo) |
|||
| (75 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 12: | Zeile 12: | ||
Diese Wiki-Seite befasst sich mit unserem Game [[Groovy Gravity]], mit Fokus auf Level-Design, Game Art und Interface. | Diese Wiki-Seite befasst sich mit unserem Game [[Groovy Gravity]], mit Fokus auf Level-Design, Game Art und Interface. | ||
Das Spiel wurde entwickelt von Team ''[[SK-Lieren]]''. | Das Spiel wurde entwickelt von Team ''[[SK-Lieren]]''. | ||
Download Link für das Spiel: [[Medium: | Download Link für das Spiel: [[Medium:GroovyGravity2.1.c3p| ''Groovy Gravity 2.1'']] | ||
== Einleitung == | == Einleitung == | ||
| Zeile 22: | Zeile 23: | ||
Das ausschlaggebende Feature dieses Spiels ist der ''Gravity-Switch''. | Das ausschlaggebende Feature dieses Spiels ist der ''Gravity-Switch''. | ||
Mit dieser Fähigkeit musst du dich durch das ganze Level durchschlängeln und die Schaltung der Schwerkraft meistern. | Mit dieser Fähigkeit musst du dich durch das ganze Level durchschlängeln und die Schaltung der Schwerkraft meistern. | ||
Sammle alle Schlüssel | Sammle alle Schlüssel, um Schritt für Schritt ans Ziel heranzukommen. | ||
<gallery> | <gallery widths="180" heights="180"> | ||
Datei: | Datei: orangeKey.png | ''verschiedenfarbige Schlüssel als Collectibles'' | ||
Datei: | Datei: groovy_gravity_keys.png | ''Beta-Version unseres Spiels'' | ||
</gallery> | </gallery> | ||
== Steuerung == | == Steuerung == | ||
=== Run === | === Run === | ||
Mit <code>A | Mit <code>A</code> und <code>D</code> steuert man Blob jeweils nach links oder rechts. | ||
=== Jump === | === Jump === | ||
Mit <code>J | Mit <code>J</code> führt man einen kleinen Sprung aus. | ||
=== Gravity Switch === | === Gravity Switch === | ||
Mit <code>K</code> schaltet man die Anziehungskraft nach oben oder unten. | Mit <code>K</code> schaltet man die Anziehungskraft nach oben oder unten. | ||
=== Reset === | |||
Mit <code>R</code> kannst du das Level von vorne anfangen, um deine Speedruns zu optimieren. | |||
=== Continue === | |||
Mit <code>Enter</code> kann man die Title Screens überspringen, anstatt die Buttons auf dem Bildschirm immer zu drücken. | |||
== UI == | == UI == | ||
Wir haben uns | Wir haben uns für ein simples UI entschieden, um die wichtigsten Informationen hervorzuheben. | ||
=== Cooldown === | === Cooldown === | ||
| Zeile 67: | Zeile 72: | ||
=== Death Count | Timer === | === Death Count | Timer === | ||
Der Death Count und Timer dienen | Der Death Count und Timer dienen für selbst gestellte Bonus Challenges. | ||
<gallery> | <gallery> | ||
| Zeile 76: | Zeile 81: | ||
=== Progress Bar === | === Progress Bar === | ||
In der 2.0 Version haben wir semi-realistische UI Elemente wie bspw. Post-Its implementiert. | |||
Ursprünglich haben wir bei der Progress Bar einen Bleistift vorgestellt, der im Laufe des Spiels von einem Spitzer gekürzt wird. | Ursprünglich haben wir bei der Progress Bar einen Bleistift vorgestellt, der im Laufe des Spiels von einem Spitzer gekürzt wird. | ||
Leider war | Leider war es für uns zu schwierig, diese Idee umzusetzen. | ||
[[Datei: groovyInterface.png |700x700px| thumb | ''UI und Game Art | [[Datei: groovyInterface.png |700x700px| thumb | ''UI und Game Art im Sketchbook Stil''|zentriert]] | ||
== Game Design == | == Game Design == | ||
Ziel unseres Spiels ist es, das Game und die Steuerung so einfach wie möglich zu halten und | === Vision === | ||
Ziel unseres Spiels ist es, das Game und die Steuerung so einfach wie möglich zu halten und gleichzeitig das Meiste aus unserem Gameplay zu schöpfen. | |||
Daher haben wir uns für den Gravity Gimmick entschieden. | |||
Dieser lässt sich in Construct 3 relativ leicht implementieren und ermöglicht uns, unsere Spieler auf kreative Art herauszufordern. | |||
Unser Motto für dieses Spiel lautet: "hart aber fair". Die Levelabschnitte legen Fokus auf Präzision und gutes Timing. | |||
Deshalb haben wir auf ein Lebenssystem verzichtet und viele Checkpoints verteilt, damit der Spieler nicht allzu viel Fortschritt verliert. | |||
Unsere Inspiration dafür war der Gameplay Loop von ''Super Meatboy''. | |||
=== Game Feel === | |||
In der Entwicklungsphase haben wir schnell gemerkt, wie wichtig es ist, dass sich die Steuerung gut anfühlt. | |||
Daher haben wir sehr oft mit Parametern wie der Laufgeschwindigkeit, maximalen Schwerkraft, usw. herumgespielt und die Hitbox von Blobs Animationen und von den Warnblöcken gleichmäßig und klein gemacht. | |||
<gallery widths="180" heights="180"> | |||
Datei: groovyHitbox2.png | ''die von Construct automatisch erstellte Hitbox'' | |||
Datei: groovyHitbox.png | ''Hitbox angepasst an die gesamte Animation'' | |||
Datei: groovyHazardHitbox.png | ''Hitbox von Warnblöcken'' | |||
</gallery> | |||
== Level Design == | |||
Das Spiel beginnt mit einem simplen Tutorial. | |||
Wir wollten sichergehen, dass der Spieler in einem gefahrlosen Bereich anfängt. | |||
Man soll ein Gefühl für die Steuerung entwickeln und damit herumspielen dürfen, ohne dafür bestraft zu werden. | |||
Nachdem man das erste Mal die Schwerkraft ändert, sieht man vor sich zwei markante Objekte: ''ein Haus'' und ''einen Warnblock''. | |||
Die Idee dahinter ist, den Spielern beizubringen, welche Elemente sie vermeiden und nach welchen sie Ausschau halten sollen. | |||
<gallery mode="packed" caption="Version 1.0"> | <gallery mode="packed" caption="Version 1.0"> | ||
| Zeile 106: | Zeile 131: | ||
</gallery> | </gallery> | ||
== Level | == Level Layout == | ||
Das Gravity Gameplay hat so gut wie das gesamte Level Design bestimmt. | |||
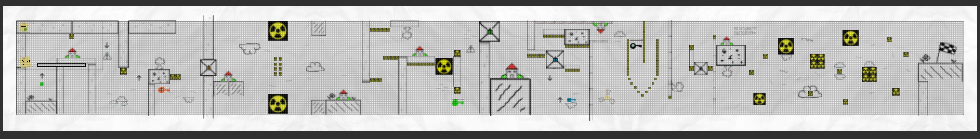
[[Datei: groovyBetaLayout.png | 980x980px | thumb | zentriert | ''gesamtes Level Layout im Beta'']] | |||
[[Datei: | [[Datei: groovyLayout2.1.png | 1000x1000px | thumb | zentriert | ''Level Layout von 2.1'']] | ||
== Character Design == | |||
Wir haben uns dafür entschieden, mit unserer Game Art und Interface Aufgabe in GDF unser Spiel [[Groovy Gravity]] zu erweitern. | |||
Wir haben uns | |||
<gallery mode="slideshow" caption="Beta Designs"> | <gallery mode="slideshow" caption="Beta Designs"> | ||
Datei: idle_walk_groovy.jpg|''Walking | Datei: idle_walk_groovy.jpg|''Walking Cycle'' | ||
Datei: gravity_scribbles_01.jpg|''erste Konzeption von | Datei: gravity_scribbles_01.jpg|''erste Konzeption von Blob'' | ||
Datei: groovy_hands.jpg|''Hands of Doom'' | Datei: groovy_hands.jpg|''Hands of Doom'' | ||
Datei: Gravity main characters.png|''Blob der Blobmeister'' | Datei: Gravity main characters.png|''Blob der Blobmeister'' | ||
Datei: Gg-idea.png|'' | Datei: Gg-idea.png|''Blob stellt die Schwerkraft nach oben'' | ||
Datei: Groovy silhouette.png|'' | Datei: Groovy silhouette.png|''einfach atemberaubend'' | ||
</gallery> | </gallery> | ||
== Enemy Design == | == Enemy Design == | ||
<gallery> | In Groovy Gravity gibt es leider keine Gegner. | ||
Datei: | Die einzigen Hindernisse sind die Warnblöcke und Death Planes oberhalb und unterhalb der Viewport. | ||
Datei: Timeout.png | Ansonsten hätten wir gern mehr Gegner und abwechslungsreichere Hindernisse eingebaut. | ||
<gallery widths="200" heights="200"> | |||
Datei: groovyBetaDesigns.png|''Hindernisse, die nicht in der finalen Version erscheinen'' | |||
Datei: Timeout.png|''zeitbasierte Plattformen, um gutes Timing zu testen'' | |||
</gallery> | </gallery> | ||
== Environment Design == | == Environment Design == | ||
<gallery widths=" | Wir haben uns für einen handgezeichneten Look entschieden. | ||
Datei:Konzept1.png | Mit einer leicht zerknüllten Papiertextur geben wir den Visuals einen Sketchbook Stil. | ||
<gallery widths="200" heights="200"> | |||
Datei:Konzept1.png|''erster Vorstellung des Zeichenstils'' | |||
Datei:GroovySketchbook.png|''finalisierter Look'' | |||
</gallery> | </gallery> | ||
== Winning Screen == | == Winning Screen == | ||
| Zeile 149: | Zeile 179: | ||
== Game Over Screen == | == Game Over Screen == | ||
[[Datei: gameOverScreen.png |700x700px| thumb | ''Obwohl der Game | [[Datei: gameOverScreen.png |700x700px| thumb | ''Obwohl der Game Over Screen im Spiel unbenutzt bleibt, schadet es nie einen Platzhalter zu haben.''|zentriert]] | ||
[[Kategorie: Game Art im SS 2022]] | [[Kategorie: Game Art im SS 2022]] | ||
[[Kategorie: Game Interface im SS 2022]] | [[Kategorie: Game Interface im SS 2022]] | ||
[[Kategorie: Level Design im SS 2022]] | [[Kategorie: Level Design im SS 2022]] | ||
Aktuelle Version vom 19. Juni 2022, 21:32 Uhr
| Groovy Gravity | |
|---|---|
 | |
| Studio | SK-Lieren |
| Publisher | SK-Lieren |
| Erstveröffent- lichung | 5. April 2022 |
| Plattform | Construct 3 |
| Genre | 2D-Plattformer |
| Spielmodus | Singleplayer |
| Sprache | Englisch |
Diese Wiki-Seite befasst sich mit unserem Game Groovy Gravity, mit Fokus auf Level-Design, Game Art und Interface.
Das Spiel wurde entwickelt von Team SK-Lieren.
Download Link für das Spiel: Groovy Gravity 2.1
Einleitung
Groovy Gravity ist ein 2D-Plattformer, in dem man einen süßen, kleinen Lebewesen namens Blob steuert und ihn auf seiner Reise in die Wolken hilft.
Das ausschlaggebende Feature dieses Spiels ist der Gravity-Switch. Mit dieser Fähigkeit musst du dich durch das ganze Level durchschlängeln und die Schaltung der Schwerkraft meistern. Sammle alle Schlüssel, um Schritt für Schritt ans Ziel heranzukommen.
-
verschiedenfarbige Schlüssel als Collectibles
-
Beta-Version unseres Spiels
Steuerung
Run
Mit A und D steuert man Blob jeweils nach links oder rechts.
Jump
Mit J führt man einen kleinen Sprung aus.
Gravity Switch
Mit K schaltet man die Anziehungskraft nach oben oder unten.
Reset
Mit R kannst du das Level von vorne anfangen, um deine Speedruns zu optimieren.
Continue
Mit Enter kann man die Title Screens überspringen, anstatt die Buttons auf dem Bildschirm immer zu drücken.
UI
Wir haben uns für ein simples UI entschieden, um die wichtigsten Informationen hervorzuheben.
Cooldown
Der Cooldown gibt an, wann der Gravity-Switch wieder benutzt werden kann.
-
Gravity Switch ist einsatzbereit
-
Gravity Switch ist im Cooldown
Death Count | Timer
Der Death Count und Timer dienen für selbst gestellte Bonus Challenges.
Progress Bar
In der 2.0 Version haben wir semi-realistische UI Elemente wie bspw. Post-Its implementiert. Ursprünglich haben wir bei der Progress Bar einen Bleistift vorgestellt, der im Laufe des Spiels von einem Spitzer gekürzt wird. Leider war es für uns zu schwierig, diese Idee umzusetzen.

Game Design
Vision
Ziel unseres Spiels ist es, das Game und die Steuerung so einfach wie möglich zu halten und gleichzeitig das Meiste aus unserem Gameplay zu schöpfen. Daher haben wir uns für den Gravity Gimmick entschieden. Dieser lässt sich in Construct 3 relativ leicht implementieren und ermöglicht uns, unsere Spieler auf kreative Art herauszufordern.
Unser Motto für dieses Spiel lautet: "hart aber fair". Die Levelabschnitte legen Fokus auf Präzision und gutes Timing. Deshalb haben wir auf ein Lebenssystem verzichtet und viele Checkpoints verteilt, damit der Spieler nicht allzu viel Fortschritt verliert. Unsere Inspiration dafür war der Gameplay Loop von Super Meatboy.
Game Feel
In der Entwicklungsphase haben wir schnell gemerkt, wie wichtig es ist, dass sich die Steuerung gut anfühlt. Daher haben wir sehr oft mit Parametern wie der Laufgeschwindigkeit, maximalen Schwerkraft, usw. herumgespielt und die Hitbox von Blobs Animationen und von den Warnblöcken gleichmäßig und klein gemacht.
-
die von Construct automatisch erstellte Hitbox
-
Hitbox angepasst an die gesamte Animation
-
Hitbox von Warnblöcken
Level Design
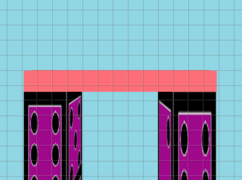
Das Spiel beginnt mit einem simplen Tutorial. Wir wollten sichergehen, dass der Spieler in einem gefahrlosen Bereich anfängt. Man soll ein Gefühl für die Steuerung entwickeln und damit herumspielen dürfen, ohne dafür bestraft zu werden. Nachdem man das erste Mal die Schwerkraft ändert, sieht man vor sich zwei markante Objekte: ein Haus und einen Warnblock.
Die Idee dahinter ist, den Spielern beizubringen, welche Elemente sie vermeiden und nach welchen sie Ausschau halten sollen.
- Version 1.0
-
-
-
- Version 2.0
-
Warnblöcke als Hindernis
-
Tutorial zu Spielbeginn
-
Wohnhaus als Checkpoint
Level Layout
Das Gravity Gameplay hat so gut wie das gesamte Level Design bestimmt.


Character Design
Wir haben uns dafür entschieden, mit unserer Game Art und Interface Aufgabe in GDF unser Spiel Groovy Gravity zu erweitern.
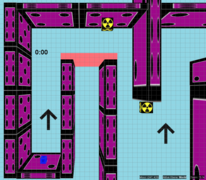
Enemy Design
In Groovy Gravity gibt es leider keine Gegner. Die einzigen Hindernisse sind die Warnblöcke und Death Planes oberhalb und unterhalb der Viewport. Ansonsten hätten wir gern mehr Gegner und abwechslungsreichere Hindernisse eingebaut.
-
Hindernisse, die nicht in der finalen Version erscheinen
-
zeitbasierte Plattformen, um gutes Timing zu testen
Environment Design
Wir haben uns für einen handgezeichneten Look entschieden. Mit einer leicht zerknüllten Papiertextur geben wir den Visuals einen Sketchbook Stil.
-
erster Vorstellung des Zeichenstils
-
finalisierter Look
Winning Screen

Game Over Screen